パソコンに関する情報を紹介するブログです。
2026.02.04
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
2015.07.07
暑中見舞いのハガキをフチなし印刷
今日は
前回迄のブログで紹介致しました
暑中見舞いのハガキの印刷についてです。
ファイルタブをクリックし「印刷」をクリック
右側のプレビュー画面を見てみると
カードの周りに白いフチがついています。
このまま印刷するとフチがついた状態で
プリントされます。

プリンターのプロパティーをクリックします。
 ぷ
ぷ
プリンターにより表示される画面は異なりますが
「フチなし印刷」「フチなし」のような文字を探して
チェックをいれます。

カードの周りのフチが外れます。

今日は以上です。
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
前回迄のブログで紹介致しました
暑中見舞いのハガキの印刷についてです。
ファイルタブをクリックし「印刷」をクリック
右側のプレビュー画面を見てみると
カードの周りに白いフチがついています。
このまま印刷するとフチがついた状態で
プリントされます。
プリンターのプロパティーをクリックします。
プリンターにより表示される画面は異なりますが
「フチなし印刷」「フチなし」のような文字を探して
チェックをいれます。
カードの周りのフチが外れます。
今日は以上です。
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
PR
2015.07.06
暑中見舞いのハガキを編集
先日のブログでは
ワードで
office.comのテンプレートを呼び出し
暑中見舞いのハガキを作成する方法を
紹介致しました
本日は呼び出したテンプレートを
編集する方法を紹介致します。
前回はシンプルなテンプレートを
選択しました。
このようなテンプレートの場合
そのまま出してもよいかもしれませんが
Summer Greeting(暑中見舞い)
の下にメッセージを付け加えてみたいと思います。
文字が入力されているあたりをクリックすると
点線で囲まれる部分があります。
点線で囲まれた部分はテキストボックスといい
文字が入力できる領域です。
カーソルを文字の最後で点滅させて
「Enter」キーで改行します。

以下のようになりますが
このままではフォントサイズが大きすぎるので
ホームタブに切替え、フォントサイズを変更します。


メッセージを入力すると
例えば以下のようになります。

また、暑中見舞いのテンプレートの中には
住所とお名前が入力できる部分が用意されているものもあります。
この場合も、文字が入力されている部分をクリックして
ご自身の住所とお名前に変更します。

今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
ワードで
office.comのテンプレートを呼び出し
暑中見舞いのハガキを作成する方法を
紹介致しました
本日は呼び出したテンプレートを
編集する方法を紹介致します。
前回はシンプルなテンプレートを
選択しました。
このようなテンプレートの場合
そのまま出してもよいかもしれませんが
Summer Greeting(暑中見舞い)
の下にメッセージを付け加えてみたいと思います。
文字が入力されているあたりをクリックすると
点線で囲まれる部分があります。
点線で囲まれた部分はテキストボックスといい
文字が入力できる領域です。
カーソルを文字の最後で点滅させて
「Enter」キーで改行します。
以下のようになりますが
このままではフォントサイズが大きすぎるので
ホームタブに切替え、フォントサイズを変更します。
メッセージを入力すると
例えば以下のようになります。
また、暑中見舞いのテンプレートの中には
住所とお名前が入力できる部分が用意されているものもあります。
この場合も、文字が入力されている部分をクリックして
ご自身の住所とお名前に変更します。
今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
2015.07.03
テンプレートで簡単!暑中見舞いはがき
今日はワードのテンプレートについて
紹介させて頂きます
7月に入りましたので
テンプレートを使用し
簡単にクオリティーの高い
暑中見舞いのハガキを作ってみます
テンプレートを検索する際は
インターネットに接続しないと
表示数が減ってしまうので
接続した状態で行います。
では手順を紹介致します。
ファイルタブ、新規作成の順でクリックします。
 s
s
「office.comテンプレート」をクリックし
「暑中見舞い」と入力し「→」をクリックするか
「Enter」キーを押すと下の一覧に
暑中見舞いのハガキが表示されます。

↓

好きなデザインを選択し「ダウンロード」をクリックします。

これで
ハガキのデザインは完成
必要に応じて文字を編集し印刷します。
今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
紹介させて頂きます
7月に入りましたので
テンプレートを使用し
簡単にクオリティーの高い
暑中見舞いのハガキを作ってみます
テンプレートを検索する際は
インターネットに接続しないと
表示数が減ってしまうので
接続した状態で行います。
では手順を紹介致します。
ファイルタブ、新規作成の順でクリックします。
「office.comテンプレート」をクリックし
「暑中見舞い」と入力し「→」をクリックするか
「Enter」キーを押すと下の一覧に
暑中見舞いのハガキが表示されます。
↓
好きなデザインを選択し「ダウンロード」をクリックします。
これで
ハガキのデザインは完成
必要に応じて文字を編集し印刷します。
今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
2015.07.02
背景の色と網かけ
今日は
「罫線とページ罫線と網掛けの設定」
ウィンドウの「網掛け」について
紹介致します
ホームタブ、段落グループの右下のアイコンの▼をクリックし
「罫線とページ罫線と網掛けの設定」ウィンドウを表示
「編みかけ」タブをクリックします。
網掛けの設定対象は右下の▼をクリックして
文字、段落の切替ができます。

ウィンドウには
「背景の色」と「網掛け」とあります。
まず「背景の色」はその名の通り
文字や段落の背景に色をつけることができます。
操作方法は
背景の色の▼をクリックし
表示された中から好きな色を選択します。

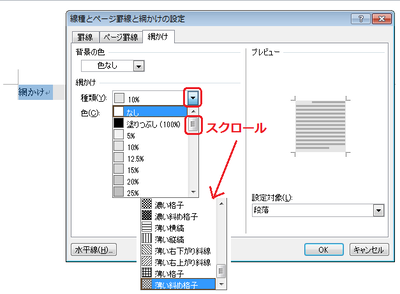
「網かけ」をしてみます。
種類の▼をクリックすると網かけの濃さや模様が選択できます。

色の▼をクリックすると好きな色を選択することもできます。
(背景の色とは異なり選択した色のパターンで網かけされます。)

今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
「罫線とページ罫線と網掛けの設定」
ウィンドウの「網掛け」について
紹介致します
ホームタブ、段落グループの右下のアイコンの▼をクリックし
「罫線とページ罫線と網掛けの設定」ウィンドウを表示
「編みかけ」タブをクリックします。
網掛けの設定対象は右下の▼をクリックして
文字、段落の切替ができます。
ウィンドウには
「背景の色」と「網掛け」とあります。
まず「背景の色」はその名の通り
文字や段落の背景に色をつけることができます。
操作方法は
背景の色の▼をクリックし
表示された中から好きな色を選択します。
「網かけ」をしてみます。
種類の▼をクリックすると網かけの濃さや模様が選択できます。
色の▼をクリックすると好きな色を選択することもできます。
(背景の色とは異なり選択した色のパターンで網かけされます。)
今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
2015.06.30
ページ罫線と段落の線を指定する
今日は
罫線とページ罫線と網掛けの設定ウィンドウ
左側の一覧より
「指定」について紹介致します
「指定」はその名の通り
上下左右好きな位置に線を引くことができる
というもので
「段落」と「ページ罫線」で設定できます。
「文字」は線を指定の操作を行っても
「囲む」になってしまいます。
文字に下線を引く場合は
ホームタブ、フォントグループの「下線」を用います。
では操作方法を紹介致します。
「罫線とページ罫線と網掛けの設定」ウィンドウを表示し
左側の種類より「指定」を選択
真ん中の種類より好きな線の種類を選択
色、線の太さも「▼」をクリックし好きな色、線の太さを
選びます。
左側のプレビューの
四角の絵のを段落やページ全体ととらえて
上下左右、線を引きたい部分をクリックするか
四角の絵の左と下にあるアイコンをクリックすることでも
線を引くことができます。
アイコンを見るとどの位置に線を引くのか
把握することができますが
説明すると
左上から反時計周りに
上 下 左 右です。
<参考>

今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
罫線とページ罫線と網掛けの設定ウィンドウ
左側の一覧より
「指定」について紹介致します
「指定」はその名の通り
上下左右好きな位置に線を引くことができる
というもので
「段落」と「ページ罫線」で設定できます。
「文字」は線を指定の操作を行っても
「囲む」になってしまいます。
文字に下線を引く場合は
ホームタブ、フォントグループの「下線」を用います。
では操作方法を紹介致します。
「罫線とページ罫線と網掛けの設定」ウィンドウを表示し
左側の種類より「指定」を選択
真ん中の種類より好きな線の種類を選択
色、線の太さも「▼」をクリックし好きな色、線の太さを
選びます。
左側のプレビューの
四角の絵のを段落やページ全体ととらえて
上下左右、線を引きたい部分をクリックするか
四角の絵の左と下にあるアイコンをクリックすることでも
線を引くことができます。
アイコンを見るとどの位置に線を引くのか
把握することができますが
説明すると
左上から反時計周りに
上 下 左 右です。
<参考>
今日は以上です
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
プロフィール
HN:
ウェブアットホーム
性別:
非公開
最新記事
(03/16)
(03/15)
(04/19)
(12/07)
(04/12)
P R




 管理画面
管理画面
