パソコンに関する情報を紹介するブログです。
2025.12.23
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
2015.06.09
文字の効果をカスタマイズ step3:反射
本日は
ホームタブ、フォントグループ
文字の効果より
反射を紹介いたします
反射とは鏡のように
文字の下に反転した文字を表示します。
昨日紹介させて頂いた
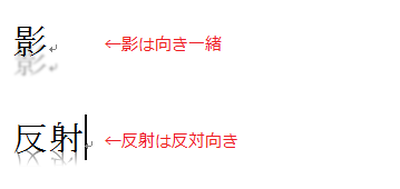
影は向きがそのままの薄い文字が背景に表示されるのに対し
反射は向きが反対になり文字の下に表示されます。
 反射の種類下の
反射の種類下の
「A」の文字に対する効果を見ると
どのように反射しているのかを確認することができます。
微妙な差なので、マウスをのせてポップアップヒントを
参考に選択することもできます。
 はn
はn
反射の種類の下に、反射のオプションとありますが
こちらは「光彩」を紹介させて頂いた後に紹介致します
今日はこの辺で
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
ホームタブ、フォントグループ
文字の効果より
反射を紹介いたします
反射とは鏡のように
文字の下に反転した文字を表示します。
昨日紹介させて頂いた
影は向きがそのままの薄い文字が背景に表示されるのに対し
反射は向きが反対になり文字の下に表示されます。
「A」の文字に対する効果を見ると
どのように反射しているのかを確認することができます。
微妙な差なので、マウスをのせてポップアップヒントを
参考に選択することもできます。
反射の種類の下に、反射のオプションとありますが
こちらは「光彩」を紹介させて頂いた後に紹介致します
今日はこの辺で
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
PR
2015.06.08
文字の効果をカスタマイズ step2:影
本日は
ホームタブ、フォントグループの
文字の効果のアイコンをクリックして
表示されるウィンドウより
「影」について紹介致します
影にマウスをのせると左側に設定できる
影の種類が表示されます。

影の種類は複数の中から選択できます。
よく見ると
Aのアイコンにそれぞれ異なる影がついているのが
確認できます。
また、マウスをのせてみると
ポップアップヒントが表示され影の位置を教えてくれます。
これらを参考に好きな影を設定します。

※オフセットとは基準点からの相対的な差のことで
文字に対して(斜め右下)などという意味です。
尚、文字に対して外側と内側に影を設定することができますが
内側の場合は文字に対して相対的な距離をとっていないので
オフセットとは表示されません。
実際に設定してみると
フォントの色が黒の場合
外側の影は分かりやすいのですが
内側の影は分かりません。
これは影がついていないのではなく
影の色がデフォルトで黒になっている為
文字の黒と同化し、見た目上の変化が現れないのです。
以下画像はから
外側 内側
内側(フォント色変更) 設定なし(フォント色変更)
です。

このようにフォントの色を変えると
内側に影がついているのが確認できると思います。
尚、影の色は他の色に変更することができるので
フォントの色が黒の場合
影の色を白にするなどしても、影を確認することができます。
影のオプションについては
またのブログで紹介致します
今日はこの辺で
次回ブログもご覧ください
ホームタブ、フォントグループの
文字の効果のアイコンをクリックして
表示されるウィンドウより
「影」について紹介致します
影にマウスをのせると左側に設定できる
影の種類が表示されます。
影の種類は複数の中から選択できます。
よく見ると
Aのアイコンにそれぞれ異なる影がついているのが
確認できます。
また、マウスをのせてみると
ポップアップヒントが表示され影の位置を教えてくれます。
これらを参考に好きな影を設定します。
※オフセットとは基準点からの相対的な差のことで
文字に対して(斜め右下)などという意味です。
尚、文字に対して外側と内側に影を設定することができますが
内側の場合は文字に対して相対的な距離をとっていないので
オフセットとは表示されません。
実際に設定してみると
フォントの色が黒の場合
外側の影は分かりやすいのですが
内側の影は分かりません。
これは影がついていないのではなく
影の色がデフォルトで黒になっている為
文字の黒と同化し、見た目上の変化が現れないのです。
以下画像はから
外側 内側
内側(フォント色変更) 設定なし(フォント色変更)
です。
このようにフォントの色を変えると
内側に影がついているのが確認できると思います。
尚、影の色は他の色に変更することができるので
フォントの色が黒の場合
影の色を白にするなどしても、影を確認することができます。
影のオプションについては
またのブログで紹介致します
今日はこの辺で
次回ブログもご覧ください
2015.06.07
文字の効果をカスタマイズ step1:線の色
本日も前回に続き
文字の効果について紹介したいと思います
前回のブログでは
文字の効果のアイコンををクリックし
表示されるウィンドウの上側から
好きな効果を選択するだけで
文字に効果をつけることができると
紹介致しましたが
予め用意されている効果以外にも
オリジナルの効果を設定することができます。

4つの効果がありますので
本日は「文字の輪郭」について紹介致します。
「文字の輪郭?」と思う方は
黒ペンで文字を書き
その周りを青ペンで囲んでいる状態をイメージしてください。
赤ペンの部分が輪郭です。
操作手順は以下の通りです。
<文字の輪郭の色を選択する>
ホームタブ、フォントグループのアイコンをクリック
表示されたウィンドウより「文字の輪郭」にマウスをのせ
右側に表示された中から好きな色を選択します。

▲選択した色で文字が囲まれます。
<輪郭の太さを選ぶ>
「太さ」にマウスをのせ、好きな太さを選択します。

▲輪郭の太さが変わりました。
<線の種類を選ぶ>
「実線/点線」にマウスをのせ、好きな線の種類を選択します。

▲文字の輪郭が点線に変わりました。
本日は以上です
またのブログで続きを紹介致します
次回も是非ご覧ください
©2015 Web@home.All Rights Reserved.
文字の効果について紹介したいと思います
前回のブログでは
文字の効果のアイコンををクリックし
表示されるウィンドウの上側から
好きな効果を選択するだけで
文字に効果をつけることができると
紹介致しましたが
予め用意されている効果以外にも
オリジナルの効果を設定することができます。
4つの効果がありますので
本日は「文字の輪郭」について紹介致します。
「文字の輪郭?」と思う方は
黒ペンで文字を書き
その周りを青ペンで囲んでいる状態をイメージしてください。
赤ペンの部分が輪郭です。
操作手順は以下の通りです。
<文字の輪郭の色を選択する>
ホームタブ、フォントグループのアイコンをクリック
表示されたウィンドウより「文字の輪郭」にマウスをのせ
右側に表示された中から好きな色を選択します。
▲選択した色で文字が囲まれます。
<輪郭の太さを選ぶ>
「太さ」にマウスをのせ、好きな太さを選択します。
▲輪郭の太さが変わりました。
<線の種類を選ぶ>
「実線/点線」にマウスをのせ、好きな線の種類を選択します。
▲文字の輪郭が点線に変わりました。
本日は以上です
またのブログで続きを紹介致します
次回も是非ご覧ください
©2015 Web@home.All Rights Reserved.
2015.06.05
文字の効果について(ワードアートとの違いを含む)
文字の効果について紹介致します
▼文字の効果を設定した画像をご覧ください

上記をつくるには文字を選択し、
ホームタブ-フォントグループの
文字の効果のアイコン(Aに効果がついているアイコン)
をクリックし、好きなデザインを選択します。
尚、先程の画像は分かりやすいように
フォントサイズ36ptに設定しています。

このように、文字の効果を設定すると
簡単に豪華な文字にすることができます。
似たようなものでワードアートがあります。
(「挿入タブ」-「テキスト」グループ-「ワードアート」)
▼以下をご覧ください。

上が文字の効果、下がワードアートです。
一見違いがないように思われますので
文字をクリックしてみます。

ワードアートの周りには点線が表示されました。
これは文字の効果は段落に存在し
ワードアートは任意の位置に置かれている状態になります。
つまり
ワードアートは直接入力した文字と異なる動きができる
(好きな位置に動かせる)
ということになるのですが
この辺の詳しいお話は別の機会でさせて頂きます。
以上、話が少し横道にそれましたが
次回ブログでは、文字の効果についてもう少し詳しく
書きたいと思います
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
▼文字の効果を設定した画像をご覧ください
上記をつくるには文字を選択し、
ホームタブ-フォントグループの
文字の効果のアイコン(Aに効果がついているアイコン)
をクリックし、好きなデザインを選択します。
尚、先程の画像は分かりやすいように
フォントサイズ36ptに設定しています。
このように、文字の効果を設定すると
簡単に豪華な文字にすることができます。
似たようなものでワードアートがあります。
(「挿入タブ」-「テキスト」グループ-「ワードアート」)
▼以下をご覧ください。
上が文字の効果、下がワードアートです。
一見違いがないように思われますので
文字をクリックしてみます。
ワードアートの周りには点線が表示されました。
これは文字の効果は段落に存在し
ワードアートは任意の位置に置かれている状態になります。
つまり
ワードアートは直接入力した文字と異なる動きができる
(好きな位置に動かせる)
ということになるのですが
この辺の詳しいお話は別の機会でさせて頂きます。
以上、話が少し横道にそれましたが
次回ブログでは、文字の効果についてもう少し詳しく
書きたいと思います
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
2015.06.04
1文字を囲い文字で囲む
今日はワードの
「囲い文字」についての紹介です
囲い文字は
選択した一文字を
丸〇 四角□ 三角△ ひし形◇
囲むというものです。
㊞や㊙などは
「まるいん」変換で「㊞」
「まるひ」変換で「㊙」
と出ますが
〇以外で囲みたい時や
他の文字を囲みたい時に便利です。
早速試してみます。
文字を1文字入力し
ホームタブ、フォントグループの
「字が〇で囲まれているアイコン」
「囲い文字」のアイコンをクリックします。

囲い文字のウィンドウが表示されたら
スタイルの中から好きなスタイルを
囲い文字(O)の中から好きな記号を選択し
OKをクリックします。

囲い文字(O)については
選んだ記号で囲まれるということですから
説明は省略します。
スタイルについて説明致します
例えば
<フォントサイズ36ptの「注」の文字を〇で囲む場合>
外枠のサイズを合わせるにすると
〇も含めて36ptになります。
文字のサイズを合わせるにすると
注が36pt、その周りを〇が囲みます。
▼実際の結果が以下の通りです。

以上、今日はこの辺で
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
「囲い文字」についての紹介です
囲い文字は
選択した一文字を
丸〇 四角□ 三角△ ひし形◇
囲むというものです。
㊞や㊙などは
「まるいん」変換で「㊞」
「まるひ」変換で「㊙」
と出ますが
〇以外で囲みたい時や
他の文字を囲みたい時に便利です。
早速試してみます。
文字を1文字入力し
ホームタブ、フォントグループの
「字が〇で囲まれているアイコン」
「囲い文字」のアイコンをクリックします。
囲い文字のウィンドウが表示されたら
スタイルの中から好きなスタイルを
囲い文字(O)の中から好きな記号を選択し
OKをクリックします。
囲い文字(O)については
選んだ記号で囲まれるということですから
説明は省略します。
スタイルについて説明致します
例えば
<フォントサイズ36ptの「注」の文字を〇で囲む場合>
外枠のサイズを合わせるにすると
〇も含めて36ptになります。
文字のサイズを合わせるにすると
注が36pt、その周りを〇が囲みます。
▼実際の結果が以下の通りです。
以上、今日はこの辺で
またのブログもご覧ください
©2015 Web@home.All Rights Reserved.
プロフィール
HN:
ウェブアットホーム
性別:
非公開
最新記事
(03/16)
(03/15)
(04/19)
(12/07)
(04/12)
P R




 管理画面
管理画面
