パソコンに関する情報を紹介するブログです。
2016.05.22
データ型とは
今日は
アクセスのデータ型について
解説致します
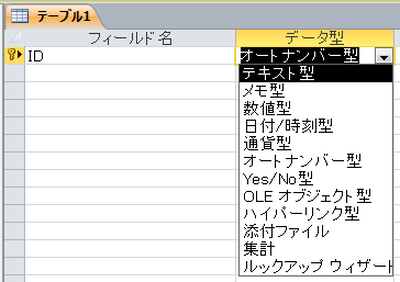
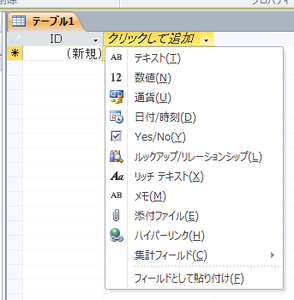
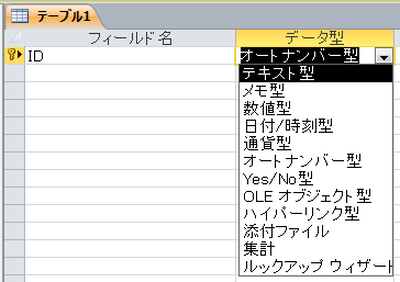
データ型は以下から選択できるように
なっています。

データ型とはフィールドに入力するデータの種類を
指定します。
入力するデータが文字なのか数字なのか
文字の場合、それはどのくらいの長さなのか
数字の場合それは
日付や時刻なのか数値なのか
など
そのフィールドに入力(格納)する予定のデータの
種類に応じて
適切なデータ型を選択することで
分かりやすいテーブルが作成され
入力する際に、ある程度のルールが設けられることで
入力する人が異なっても
作成者の意図する入力を期待できます。
データ型、一つ、一つの紹介は
次回のブログで致します
また来週もご覧ください
©2016 Web@home.All Rights Reserved.
アクセスのデータ型について
解説致します
データ型は以下から選択できるように
なっています。
データ型とはフィールドに入力するデータの種類を
指定します。
入力するデータが文字なのか数字なのか
文字の場合、それはどのくらいの長さなのか
数字の場合それは
日付や時刻なのか数値なのか
など
そのフィールドに入力(格納)する予定のデータの
種類に応じて
適切なデータ型を選択することで
分かりやすいテーブルが作成され
入力する際に、ある程度のルールが設けられることで
入力する人が異なっても
作成者の意図する入力を期待できます。
データ型、一つ、一つの紹介は
次回のブログで致します
また来週もご覧ください
©2016 Web@home.All Rights Reserved.
PR
2016.05.21
主キー
今回のブログでは
アクセスの「主キー」について
紹介します
前回のブログで軽く紹介しましたが
フィールド名の左側に
鍵のマークがついているフィールドが
現在の「主キー」です。
テーブルを作成すると
自動的に「ID」フィールドが「オートナンバー型」で作成され
自動的に「主キー」になります。
「オートナンバー」型は自動的に連番で振られるので
同じフィールド内に同一の番号を割り当てられることは
ありません。
まず、「主キー」を変更してみます。
フィールドだけでは
「主キー」の変更ができないので
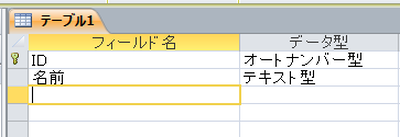
もうひとつ、フィールドを増やします。
フィールド名は任意で設定します。
今回は「名前」と入力しました。
データ型は「テキスト型」が初期値になります。
(設定をしないと自動的に割り当てられます。)
尚、データ型についての詳細は次回のブログで致します。

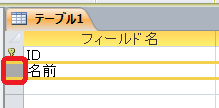
「主キー」に設定したいフィールドの左隣をクリックします。

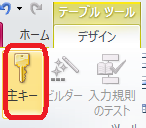
テーブルツールの
「主キー」をクリックします。

鍵のマークの位置が移動しました。
これで「主キー」が「ID」フィールドから
「名前」フィールドに移動しました。

では
「主キー」について解説します。
「主キー」はそのテーブルの主となるキーで
そのテーブル内には一つしか設定できません。
なので「主キー」が設定されているフィールドは
特別なフィールドです。
また、「主キー」に設定したフィールド内に
同一の値は入力できません。
(ある意味、同姓同名が存在する可能性のある
名前は主キーに適さないかもしれません。)
「主キー」はこの先テーブルを増やした時に
他のテーブルにも同一フィールドがあることで
テーブルの結びつけを行います。
今日は以上です
またのブログもご覧ください
アクセスの「主キー」について
紹介します
前回のブログで軽く紹介しましたが
フィールド名の左側に
鍵のマークがついているフィールドが
現在の「主キー」です。
テーブルを作成すると
自動的に「ID」フィールドが「オートナンバー型」で作成され
自動的に「主キー」になります。
「オートナンバー」型は自動的に連番で振られるので
同じフィールド内に同一の番号を割り当てられることは
ありません。
まず、「主キー」を変更してみます。
フィールドだけでは
「主キー」の変更ができないので
もうひとつ、フィールドを増やします。
フィールド名は任意で設定します。
今回は「名前」と入力しました。
データ型は「テキスト型」が初期値になります。
(設定をしないと自動的に割り当てられます。)
尚、データ型についての詳細は次回のブログで致します。
「主キー」に設定したいフィールドの左隣をクリックします。
テーブルツールの
「主キー」をクリックします。
鍵のマークの位置が移動しました。
これで「主キー」が「ID」フィールドから
「名前」フィールドに移動しました。
では
「主キー」について解説します。
「主キー」はそのテーブルの主となるキーで
そのテーブル内には一つしか設定できません。
なので「主キー」が設定されているフィールドは
特別なフィールドです。
また、「主キー」に設定したフィールド内に
同一の値は入力できません。
(ある意味、同姓同名が存在する可能性のある
名前は主キーに適さないかもしれません。)
「主キー」はこの先テーブルを増やした時に
他のテーブルにも同一フィールドがあることで
テーブルの結びつけを行います。
今日は以上です
またのブログもご覧ください
2016.05.15
レコード・フィールド・フィールド名・データ型
今日は、テーブルの
用語について紹介します
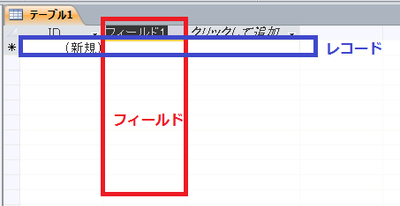
テーブルをデータシートビューで開いた際の
縦(列)をフィールドとよびます。
横(行)をレコードとよびます。
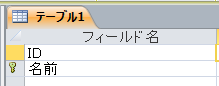
 また、フィールドの一番上、灰色の部分には
また、フィールドの一番上、灰色の部分には
フィールドのタイトル
「フィールド名」をつけます。

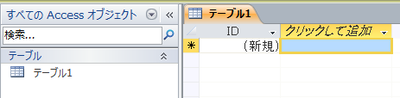
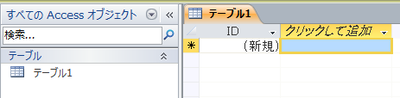
フィールドを追加するには
「クリックして追加」の隣りの「▼」をクリックし
データ型を選択します。
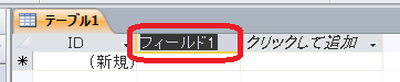
 作成されたフィールドのタイトル部分が
作成されたフィールドのタイトル部分が
黒く反転しますので、任意のタイトルを入力します。

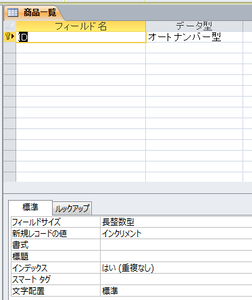
また、デザインビューからフィールドを追加する場合は
「フィールド名」を付け「データ型」の箱の中をクリック
下に表示される中からデータ型を選択します。

ここで出てきたデータ型については次回のブログで紹介致します。
また、フィールド名の下に「ID」とありますが
その左側に鍵のマークがあります。
これは、このフィールドが「主キー」であることを示しています。
こちらも次回のブログで紹介します。
またのブログもご覧ください
用語について紹介します
テーブルをデータシートビューで開いた際の
縦(列)をフィールドとよびます。
横(行)をレコードとよびます。
フィールドのタイトル
「フィールド名」をつけます。
フィールドを追加するには
「クリックして追加」の隣りの「▼」をクリックし
データ型を選択します。
黒く反転しますので、任意のタイトルを入力します。
また、デザインビューからフィールドを追加する場合は
「フィールド名」を付け「データ型」の箱の中をクリック
下に表示される中からデータ型を選択します。
ここで出てきたデータ型については次回のブログで紹介致します。
また、フィールド名の下に「ID」とありますが
その左側に鍵のマークがあります。
これは、このフィールドが「主キー」であることを示しています。
こちらも次回のブログで紹介します。
またのブログもご覧ください
2016.05.14
データシートビューとデザインビュー
今日は
テーブルの
「データシートビュー」と
「デザインビュー」について紹介します
前回のブログで紹介させて頂いた部分は
一部省略致します。
はじめに開かれているのが
「データシートビュー」です。
データシートニューは
データを入力、表示するビューです。
見た目はエクセルに似ています。

「デザインビュー」に切り替える為には
テーブルを保存する必要があります。
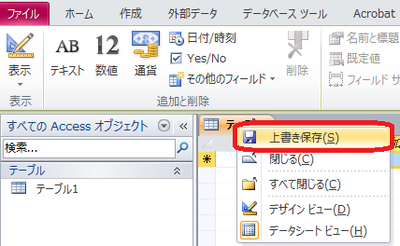
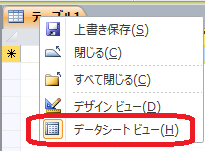
「タブ」の上を右クリックし
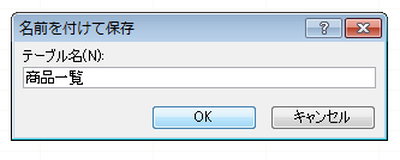
「上書き保存」をクリックします。

テーブル名の下に任意のテーブル名を入力し
「OK」をクリックします。

タブ、ナビゲーションウィンドウに表示される
オブジェクトの名前が先程付けた名前になっていることが
確認できます。

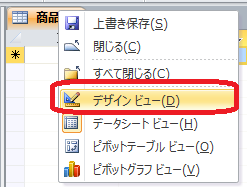
もう一度、タブの上を右クリックし「デザインビュー」を
クリックします。

画面が「デザインビュー」に切り替わりました。
デザインビューは、テーブルの構造を定義するビューです。

今日は以上です
またのブログもご覧ください
テーブルの
「データシートビュー」と
「デザインビュー」について紹介します
前回のブログで紹介させて頂いた部分は
一部省略致します。
はじめに開かれているのが
「データシートビュー」です。
データシートニューは
データを入力、表示するビューです。
見た目はエクセルに似ています。
「デザインビュー」に切り替える為には
テーブルを保存する必要があります。
「タブ」の上を右クリックし
「上書き保存」をクリックします。
テーブル名の下に任意のテーブル名を入力し
「OK」をクリックします。
タブ、ナビゲーションウィンドウに表示される
オブジェクトの名前が先程付けた名前になっていることが
確認できます。
もう一度、タブの上を右クリックし「デザインビュー」を
クリックします。
画面が「デザインビュー」に切り替わりました。
デザインビューは、テーブルの構造を定義するビューです。
今日は以上です
またのブログもご覧ください
2016.05.08
アクセスのテーブルの画面の紹介
昨日迄のブログで
データベースの作成、保存、開き方
を紹介しました
本日はもう一度
はじめから開いてみます。
まずアクセスを起動します。

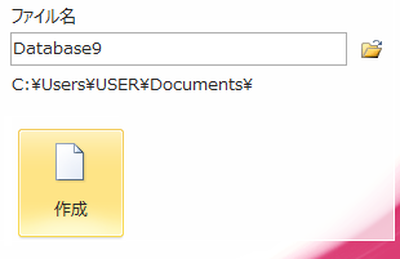
画面右下部の作成をクリックします。

すると画面は以下のようになります。

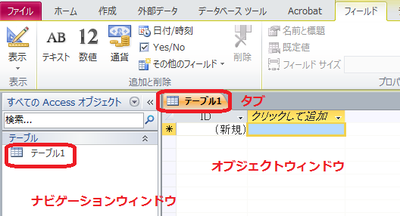
この時、はじめに作られるのが「テーブル」です。
「テーブル1」と表示されている箇所が2箇所あります。
まだ、テーブルに名前を付けていないので
作成されたテーブルの名前は
自動的に「テーブル1」とされています。
そのうちの向かって左側の「テーブル1」
を見てみます。
左側の部分を「ナビゲーションウィンドウ」とよび
ここに作成したオブジェクトの一覧が表示されます。
右側の「テーブル1」と表示されている部分を
「タブ」とよび
その下の画面を「オブジェクトウィンドウ」とよびます。
「タブ」の上を右クリックしてみると
表示される画面、ここで保存をしたり
テーブルを閉じたりできますが
一番下の
「データシートビュー」と表示されている
左側を見てみるとオレンジ色になっています。
これは、現在「データシートビュー」で開かれていることを
示しています。
この辺については次回のブログで紹介します。

またのブログもご覧ください
データベースの作成、保存、開き方
を紹介しました
本日はもう一度
はじめから開いてみます。
まずアクセスを起動します。
画面右下部の作成をクリックします。
すると画面は以下のようになります。
この時、はじめに作られるのが「テーブル」です。
「テーブル1」と表示されている箇所が2箇所あります。
まだ、テーブルに名前を付けていないので
作成されたテーブルの名前は
自動的に「テーブル1」とされています。
そのうちの向かって左側の「テーブル1」
を見てみます。
左側の部分を「ナビゲーションウィンドウ」とよび
ここに作成したオブジェクトの一覧が表示されます。
右側の「テーブル1」と表示されている部分を
「タブ」とよび
その下の画面を「オブジェクトウィンドウ」とよびます。
「タブ」の上を右クリックしてみると
表示される画面、ここで保存をしたり
テーブルを閉じたりできますが
一番下の
「データシートビュー」と表示されている
左側を見てみるとオレンジ色になっています。
これは、現在「データシートビュー」で開かれていることを
示しています。
この辺については次回のブログで紹介します。
またのブログもご覧ください
プロフィール
HN:
ウェブアットホーム
性別:
非公開
最新記事
(03/16)
(03/15)
(04/19)
(12/07)
(04/12)
P R




 管理画面
管理画面
